[Blog]프로필 사진 크기 및 모양 수정
📝프로필 사진 설정
프로필 사진을 설정하는 법은 간단합니다.
- _config.yml 파일에서 # SiteAuthor 부분 확인
- 설정하고 싶은 사진 assets/images 폴더 안에 저장
- avatar 부분에 저장한 사진 경로 기입
1
2
3
4
5
6
7
8
# _config.yml
# Site Author
author:
name : "Juwon Cha"
avatar : "/assets/images/profile.png"
bio : "Hi, I'm Juwon Cha<br><br>Done Is Better Than Perfect"
location : "South Korea"
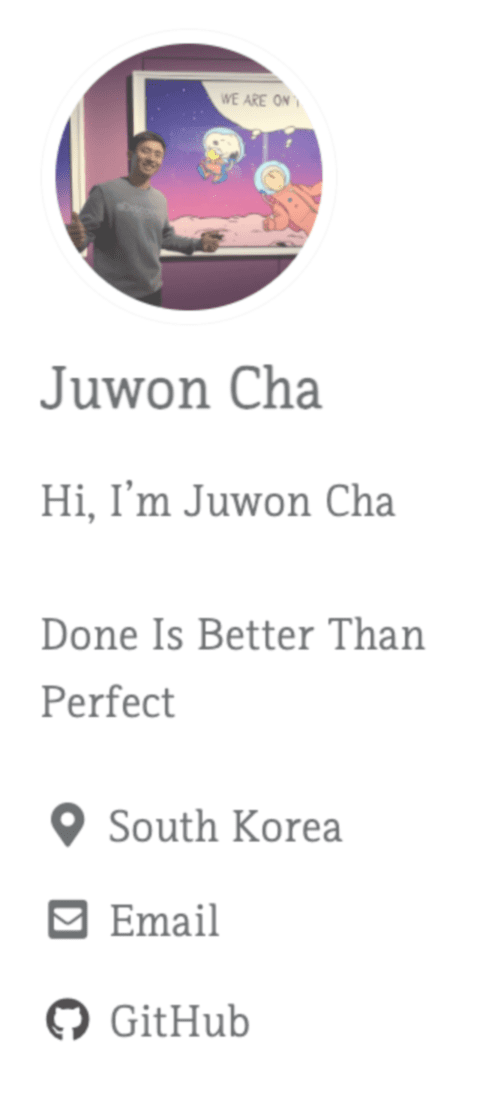
위와 같이 설정하면 프로필 사진이 원형으로 나타나는 것을 볼 수 있습니다.

📝프로필 사진 크기 및 모양 수정
프로필 사진 크기와 모양을 수정하기 위해 _sass/minimal_mistakes/_sidebar.scss로 이동합니다. 그 다음 .author__avatar의 img 부분을 확인합니다. 기본 설정은 아래와 같이 되어있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
// _sidebar.scss
/*
Author profile and links
=============================================================== */
.author__avatar {
display: table-cell;
vertical-align: top;
width: 36px;
height: 36px;
@include breakpoint($large) {
display: block;
width: auto;
height: auto;
}
img {
max-width: 110px; // 프로필 이미지 최대 너비
border-radius: 50%; // 테두리 둥근 정도
@include breakpoint($large) {
padding: 5px; // 이미지와 테두리 사이 영역
border: 1px solid $border-color; // 테두리
}
}
}
저는 테두리 둥근 정도를 낮춰서 모서리가 둥근 사각형을 만들고 이미지 최대 너비를 조금 키웠습니다. 그리고 테두리는 주석 처리하여 화면에 나타나지 않게 하였습니다.
1
2
3
4
5
6
7
8
9
img {
max-width: 160px;
border-radius: 15%;
@include breakpoint($large) {
padding: 5px;
// border: 1px solid $border-color;
}
}

Leave a comment